Modificar el footer del tu web
El footer o pie de página es el lugar donde poner los datos de contacto y los menús secundarios de tu sitio web. El tema de Mybooking para WordPress te permite editar su contenido y su aspecto.
Para editar el pie de página: Apariencia > Personalizar > Mybooking Theme > Pie de página
- Configurar el footer
- Añadir los datos de contacto
- Insertar contenido
- Insertar un menú
- Cambiar los colores
- Cambiar los créditos
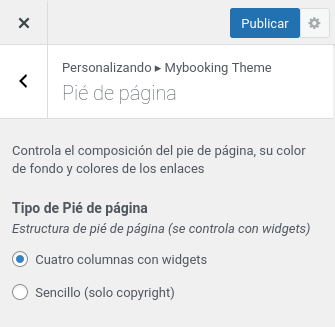
Configurar el footer
El footer de Mybooking Theme tiene dos layouts; un modo simple que muestra únicamente la zona de créditos, y un modos avanzado que ofrece además cuatro áreas de widgets donde podemos insertar contenido de cualquier tipo.

Para cambiar el layout del footer:
- Vamos a Apariencia > Personalizar > Mybooking Theme > Pie de página
- Escogemos Cuatro columnas con widgets o Sencillo

La opción Sencillo, mostrará únicamente un mensaje en la zona de créditos.
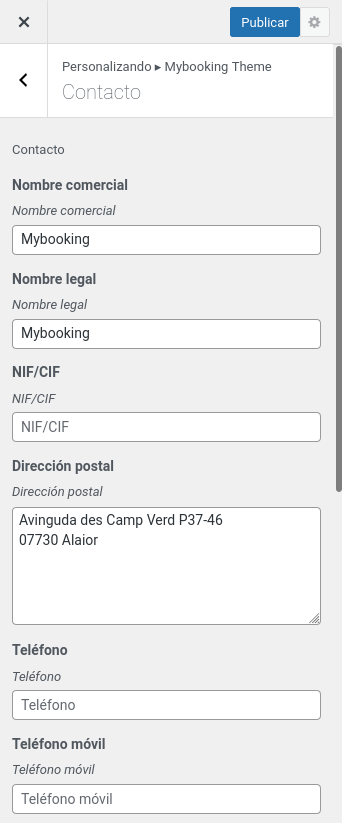
Añadir datos de contacto en el footer
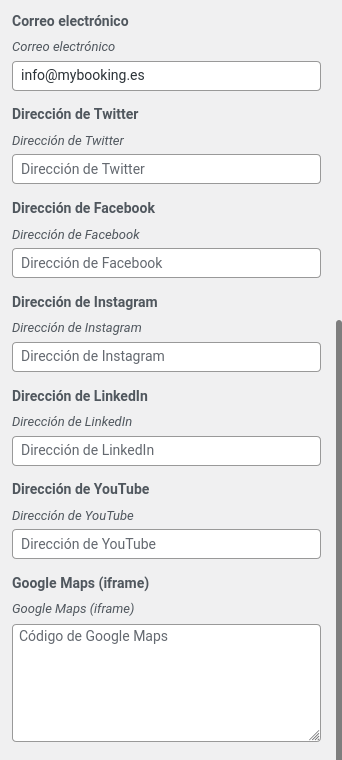
El footer de Mybooking Theme puede mostrar los datos de contacto de la empresa, así cómo los iconos sociales y la identificación fiscal de esta si configuramos esta opción en Apariencia -> Personalizar -> Mybooking Theme -> Contacto


A continuación puedes añadir las URLs de tus perfiles en redes sociales en los siguientes campos:
Insertar contenido en el footer
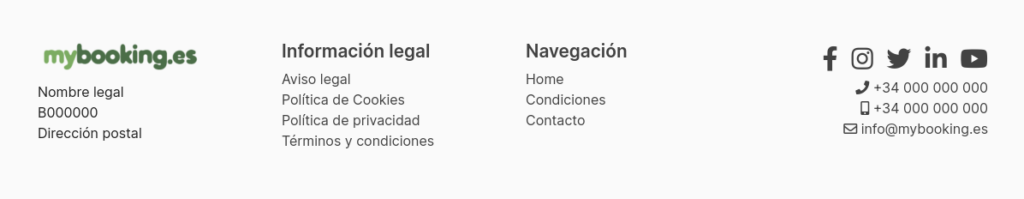
El footer de Mybooking Theme puede mostar dos, tres o cuatro columnas que contienen cada una un área de widgets donde podemos insertar contenido de cualquier tipo. Para activar las columnas solo tenemos que situar un widget en su interior.
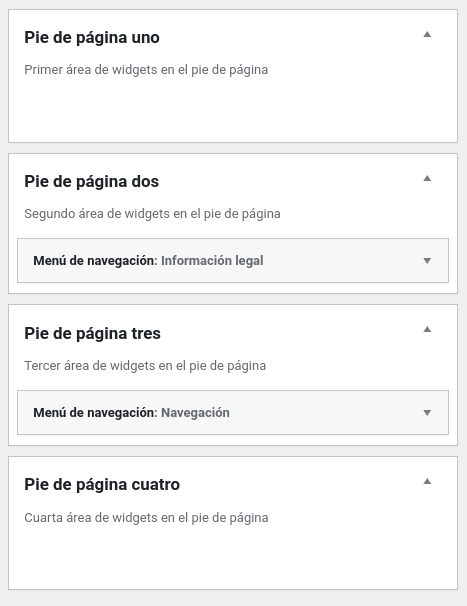
Con el modo Cuatro columnas con widgets activado, nos dirigimos a Apariencia > Widgets encontraremos cuatro zonas donde podemos insertar widgets:

Usa las zonas para insertar textos, imágenes o menús con widgets o con bloque visuales, según sea la configuración de tu instalación de WordPress y recuerda que el contenido que insertes en la primera y la cuarta sobre escribirá los datos de contacto que aparecen automáticamente.
Tan solo debemos arrastrar el widget deseado al área donde lo queramos insertar y configurarlo a nuestro gusto, tras guardar los cambios el nuevo contenido se mostrará en el pie de página de nuestro sitio web.
Insertar un menú en el footer
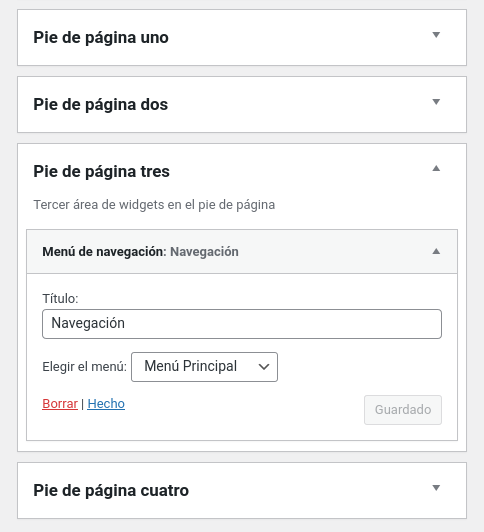
Para insertar un menú de páginas podemos usar el widget Menú de navegación arrastrándolo al área deseada y seleccionando en el desplegable del widgets el menú deseado.

Ahora podemos ya podemos insertar el widget y mostrar el nuevo menú en el pié de página:

En caso de que el menú aún no exista, debemos crear un nuevo menú antes:
- Vamos a Apariencia > Menús y creamos un nuevo menú
- Asignamos las páginas a las que queremos enlazar desde la columna izquierda
- Guardamos el menú sin asignarle ninguna ubicación
Cambiar los colores del footer
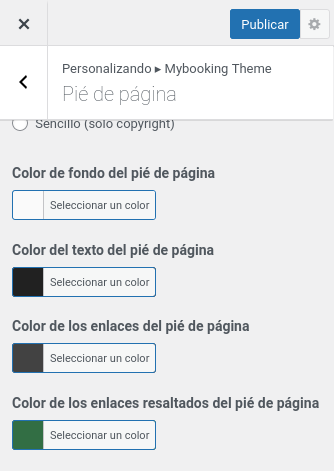
Para cambiar el color de fondo del footer, el color del texto o de los enlaces entra en Apariencia > Personalizar > Mybooking Theme > Pie de página:

Cambiar los créditos del footer
En la parte inferior del footer está la zona de los créditos, donde podemos introducir texto plano o HTML sencillo para mostrar el copyright y el nombre de la página u otros datos de interés:

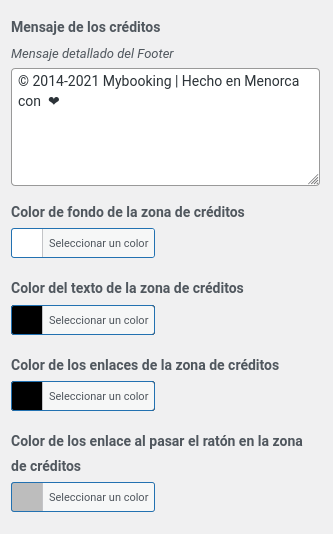
Para personalizar el mensaje de la zona de créditos vamos a Apariencia > Personalizar > Mybooking > Pie de página e introducimos el texto o marcaje HTML que deseemos en el campo de texto que encontramos en la sección Mensaje de los créditos.

Para cambiar la apariencia de la zona de créditos puedes usar los controles de color que se encuentran bajo la caja de edición.
