Cambiar el diseño de la cabecera del sitio web
La cabecera es un componente que permite mostrar la información más importante a tus visitantes cuando llegan a tu sitio web y tiene tres partes principales: la imagen de fondo, el texto principal y el formularios de selección de fechas.

- Cambiar la imagen de fondo
- Modificar el brillo de la imagen
- Ajustar las columnas
- Editar el texto
- Mover los widgets
- Navegación transparente
Cambiar la imagen de fondo
La imagen de fondo se puede sustituir por una que encaje con la imagen corporativa de tu negocio. Para ello debes situarte en el escritorio de WordPress y dirigirte a Apariencia > Personalizar > Mybooking Theme > Cabecera.

Una vez allí haz clic en el botón [Cambiar la imagen] para añadir una nueva imagen.
Para conseguir el mejo resultado las imágenes deben tener un tamaño de 1290x750 pixels y no exceder los 150KB de peso.
Información adicional: Añadir un carrusel de imágenes o un vídeo de fondo a tu cabecera
Modificar el brillo de la imagen
En ocasiones puede suceder que por las características de la imagen el texto se ilegible; para ello puedes disminuir el valor de la sección Brillo de la cabecera para que la imagen se oscurezca.

El resultado dependerá de el color de fondo que se haya ajustado para la cabecera.
Ajustar las columnas
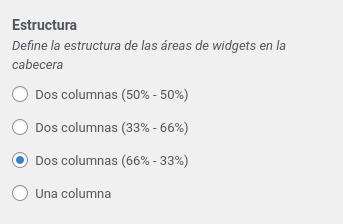
La cabecera está dividida en dos áreas que contienen una zona para widgets cada una, para poder crear diseños a dos columnas con contenido personalizado. Estas columnas tienen una anchura fija pero Mybooking Theme te permite escoger entre cuatro diseños predeterminados:

Para configurar la estructura de la cabecera debes ir a Apariencia > Personalizar > Mybooking Theme > Cabecera y en la sección Estructura escoger el layout que se adapte mejor a tus necesidades:

Editar el texto
Tanto los textos como el formulario de la cabecera en la portada de los sitios web realizados con alguna de las plantillas de Mybooking, están configurados usando los widgets nativos de WordPress. Para ajustarlos a tus necesidades solo debes editar el contenido del widget correspondiente.
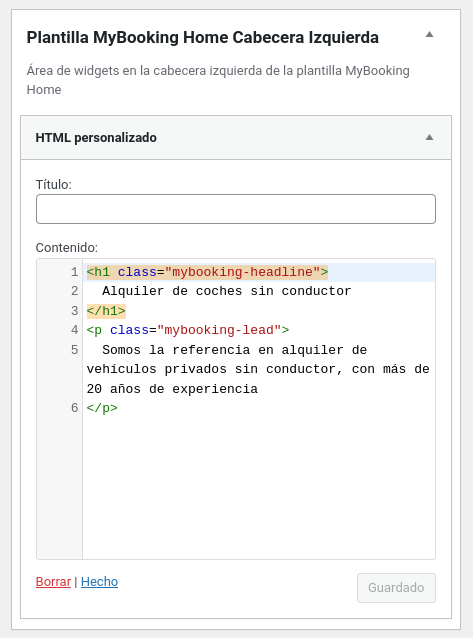
Dirígete a Apariencia > Widgets, el contenido de la cabecera lo encontrarás en las áreas Plantilla Mybooking Home Cabecera Izquierda o Plantilla Mybooking Home Cabecera Derecha dependiendo de la plantilla que haya instalada en tu sitio.
Haz clic sobre una zona de widgets para deplegarla y ver qué widgets contiene. A continuación haz clic en el widget deseado y edita el texto que aparece en negro en la imagen:

Mover los widgets
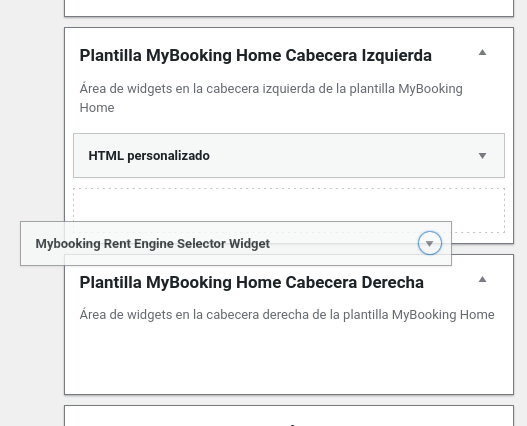
Al igual que el texto principal de la cabecera, el selector de fechas está insertado usando un widget.
En caso de que quieras cambiarlos de posición, solo tienes que ir a Apariencia > Widgets y arrastrar el widget deseado a la zona de la cabecera que desees. Es posible situar varios widgets en la misma zona:

Al soltarlo en la ubicación deseada, WordPress guardará la nueva posición automáticamente. Ves a tu página de inicio para ver el cambio:

Navegación transparente
Podemos hacer que el menú de navegación y el logotipo aparezcan sobre la imagen de fondo de la cabecera y así conseguir un efecto visual más atractivo:


Para hacer esto sitúate en el escritorio de tu WordPress y ves a Apariencia > Personalizar > Mybooking Theme > Navegación y activa la opción Navegación transparente.

